В рамках оптимизации сайта в выдаче
1. Создание расширенного сниппета
Чтобы увидеть, как кликабельность сниппета в выдаче способна повлиять на трафик, рассмотрим один из наших проектов. Мы взяли наиболее целевые страницы ресурса (находящиеся в ТОП 5 по низкочастотным запросам) и сделали более привлекательным расширенный сниппет. В его описание были добавлены контактный телефон, адрес компании и карта. Это позволило выгодно выделить сайт на фоне конкурентов (в расширенном сниппете также могут находиться быстрые ссылки, рейтинг, количество отзывов о компании и т. д.).
2. Использование колдунщика
Еще один способ оптимизировать сайт в выдаче – «заставить» колдунщика работать в ваших интересах.
Колдунщик – это расширенный блок выдачи, который отвечает на запрос пользователей непосредственно на странице результатов поиска. Это может быть прогноз погоды, картинка, перевод слов, расписание электричек, подробная информация о компании и многое другое.
Колдунщик подмешивает в выдачу результаты поиска из других сервисов, соответствующих запросу. Что конкретно он добавит, зависит от результатов поиска и особенностей поисковой системы. Соответственно, чтобы в выдаче показывалась нужная вам информация, необходимо скорректировать ее в том сервисе, из которого она подтягивается. Например, это могут быть данные из Яндекс.Недвижимости. В описании можно увидеть ссылку на сайт, адрес компании, ближайшие станции метро, номера телефонов и часы работы.
Такая расширенная информация привлечет внимание пользователей, даст преимущество перед конкурентами, и, как следствие, сгенерирует дополнительные переходы на сайт.
НА ЧТО ОБРАТИТЬ ВНИМАНИЕ ПРИ ОПТИМИЗАЦИИ САЙТА В ВЫДАЧЕ
Используйте по максимуму пространство результатов выдачи
-
- Это особенно актуально для смартфонов, дисплей которых существенно меньше ПК. Нередко расширенный сниппет сайта или колдунщик в мобильной выдаче занимают половину экрана, а иногда и весь его целиком, что дает преимущество по сравнению с конкурентами в выдаче.
Избегайте попадания в сниппет сквозных блоков меню, хлебных крошек:
- Следите, чтобы тексты на всех страницах сайта были читабельными, содержали оптимальное число ключей и максимально отвечали на запросы пользователей (привлекательность сниппета в выдаче зависит от контента на сайте). Тогда в сниппет будет подтягиваться нужная информация.
- Оптимизируйте метатег description, который служит для отображения описания страницы. Он не влияет на ранжирование, но его содержание обычно используется для отображения в сниппете в результатах выдачи.
- Сделайте более привлекательным описание сайта в каталогах (DMOZ, Яндекс.Каталог и т. д.).
3. Повышение скорости загрузки сайта
На конференции Google Think Performance 2016 были представлены интересные данные: примерно 20% пользователей уходят с сайта, не дождавшись его загрузки, если она занимает более 3 секунд. Если ресурс загружается 7 секунд, процент ушедших вырастает вдвое – до 40%. Важно не только получить на сайт мобильный трафик, но и суметь его удержать.
Скорость загрузки ресурса – еще и один из важных факторов мобильного ранжирования. «Быстрые» сайты находятся выше в рейтинге поисковых систем и имеют меньший показатель отказов. Узнать скорость загрузки ресурса для разных устройств можно с помощью сервиса GoogleDevelopers.
СПОСОБЫ ПОВЫШЕНИЯ СКОРОСТИ ЗАГРУЗКИ САЙТА
- Подключение ускорителей на хостинге
Обратившись к техподдержке сервера, на котором размещен сайт, можно подключить модули (например PageSpeed Module), позволяющие оптимизировать скорость загрузки, либо выбрать более скоростной тариф.
- Улучшение TTFB (Time to first byte – время, необходимое серверу для обработки запроса и отправки ответа браузеру).
Настройка сервера, ускорение работы с базой данных и оптимизация кода сайта. Оптимальное время ответа сервера – не более 200 мс. На практике такого значения редко удается добиться, однако вы можете более детально проанализировать время ответа сервера, как и множество других причин медленной загрузки сайта, с помощью webpagetest.org.
Быстрая загрузка сайта не гарантирует конверсию 100%, она может существенно ее повысить.
В рамках улучшения юзабилити сайта
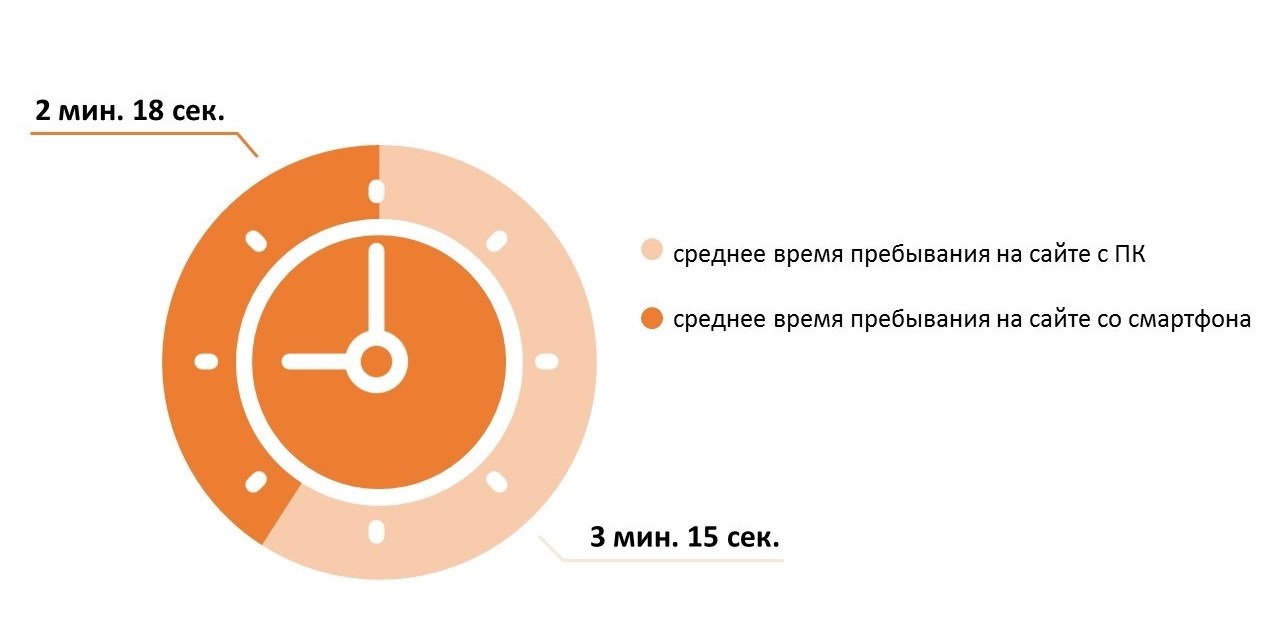
Мы проанализировали поведение пользователей, пришедших с различных типов устройств, и установили, что в среднем на просмотр сайтов со смартфонов тратится меньше времени, чем на просмотр ресурсов с ПК.

Вероятность того, что мобильный пользователь не захочет разбираться в непонятной навигации, длинных текстах и искать кнопку заказа, высока. Шагом к преодолению этого барьера является создание полноценной мобильной версии или адаптация сайта под мобильные устройства. Но если в первом случае функциональные элементы нетрудно изменить, сделав их отличными от тех, которые есть на десктопном ресурсе, то во втором - работать приходится со всем контентом, представленным в основной версии. работа ведется со всем контентом, представленном в основной версии. Здесь возникают сложности, которые важно предусмотреть.
4. Создание якорных ссылок
Это позволит упростить навигацию в объемном текстовом контенте.
ОСОБЕННОСТИ СОЗДАНИЯ ЯКОРНЫХ ССЫЛОК
- Их число не должно превышать 5–6 штук
- В противном случае пользователю будет сложно ориентироваться.
- Важно не располагать их близко друг к другу
- Нужный элемент должен выбираться легко, без необходимости прибегать к масштабированию или другим функциям браузера (например всплывающей «лупе» в Google Chrome). Это уменьшит число ложных нажатий.
- Якорные ссылки не должны быть слишком мелкими
- Рекомендуемый размер активных элементов – не менее 7 мм или 48 пикселей CSS на сайте с правильно настроенной областью просмотра для мобильных устройств.
5. Создание иконок и слайдеров.
С их помощью вы сможете органично вписать функционал перечисления и сравнения в структуру сайта.
Не секрет, что мобильные пользователи предпочитают графическую информацию текстовой. Если сайт не может этого обеспечить, посетитель с большой долей вероятности уйдет на другой ресурс.
6. Реализация горизонтальной прокрутки в пределах выделенных элементов (например таблиц).
Это необходимо в случае, когда таблицу нельзя адаптировать под мобильные устройства, а столбцы невозможно расположить вертикально из-за их большого числа.
Если же вся страница (а не только выделенные элементы) будет прокручиваться горизонтально, это существенно затруднит восприятие сайта пользователями: на каждой строке придется вправо-влево «двигать» экран, чтобы прочитать конец предложения. Кроме того, поскольку контент шире экрана, поисковые системы сочтут такую горизонтальную прокрутку ошибкой при проверке сайта на адаптивность.
7. Закрепление шапки сайта при скроллинге и реализация функции Click-to-call для быстрого набора номера телефона со смартфона.
Телефон всегда должен быть виден мобильному пользователю. Это не только предоставление искомой информации тем, кто только ради этого и зашел оперативно на сайт со смартфона, но и помощь в получении любых недостающих данных: можно не искать каталог, не переходить на дополнительные вкладки, а задать все вопросы быстро и сразу.
В завершение еще раз подчеркнем: полезно проверить ваш сайт на технические ошибки. Это не только хорошо скажется на мобильном ранжировании, но и повысит общую релевантность ресурса.
НЕОБХОДИМЫЕ ТЕХНИЧЕСКИЕ ДОРАБОТКИ НА САЙТЕ
- Корректная обработка 404 ошибки.
- Поиск и устранение имеющихся редиректов и битых ссылок.
- Корректно заданные метатеги и заголовки.
- Отсутствие дублей страниц.
- Корректная структура сайта (вложенность страниц, «человекопонятный URL», правило трех кликов).
Источник: http://oborot.ru/article/960/34 |  Главная
Главная  Каталог статей
Каталог статей