|
Я вам
сегодня расскажу, как можно самостоятельно "разобрать" свой сайт без
привлечения специалистов и увидеть на нем, порой, даже существенные недостатки,
устранение которых улучшит как любой сайт, так и интернет-магазин.
Прежде
всего, понятно, что все идет от целей; начиная что-либо делать, мы должны
сформулировать цели, которые будут являться критериями успешности работ,
проведенных с сайтом. Цитата из Марка Твена: "Кто не знает, куда
направляется, очень удивится, попав не туда".
Какие задачи
бывают? Поддержка продаж, продажа самих товаров или услуг, поддержка
партнерских отношений и так далее (в данном случае это просто примеры задач).
Соответственно, у нас есть группы пользователей, так называемые сегменты
целевой аудитории. Одна из основных задач такой экспертизы – описание групп
пользователей, понимание, кто они и как они себя ведут.
Что мы
делаем в рамках такого анализа? Поименовав сегменты целевой аудитории, поняв,
какие они, мы должны понять, что они хотят от сайта, какие задачи они
собираются решать? Только поняв полный список таких задач, мы сможем говорить о
том, что сайт решает или не решает такие задачи пользователя. Через это мы
получим их лояльность, повышение (в том числе) продаж относительно
посещаемости.
Нам
интересны не все целевые аудитории. От одних мы хотим, чтобы они купили, от
других – чтобы рассказывали хорошо, от журналистов хотим, чтобы они о нас
писали (и писали тоже хорошо). Нам важно выявить максимальное число их
интересов, потому что список интересов можно впоследствии преобразовать к
сценариям поведения пользователя. И только сценарии можно проверять. То есть,
очень тяжело взять любой интернет-магазин и навскидку сказать, "плохой"
он или "хороший", потому что кроме стандартной задачи –
"продать" - есть очень много родственных задач; во многих
онлайн-магазинах бывает затруднительно выбрать или, тривиально, найти товар.
Проводя такой анализ, сложно придумать "из головы", представить всех
пользователей, и их интересы к нашему сайту.
Второй шаг.
Мы должны посмотреть на аналогичные сайты, сайты конкурентов, но не просто
посмотреть "нравится/не нравится", попытаться выявить сегменты,
которые мы упустили, то есть те интересы, которые мы не описали. Например,
такой пример - заходим на сайт конкурента и видим, что в форуме клиенты
достаточно активно общаются, обсуждают. Мы фиксируем, что у потенциальных
покупателей есть интерес к общению, но фиксируем мы именно интерес- то есть не
то, что нужен форум, а именно интерес. Почему? Потому что при проектировании
сайта или при его редизайне у нас должна остаться возможность выбора – мы
сообщение зафиксировали, но не обязательно удовлетворять его форумом: это могут
быть и блоги, и чат, какие-то другие средства коммуникации. Наша задача на
втором шаге – максимально пополнить список интересов пользователей, самих
сегментов пользователей, понять какие они.
Третья часть
анализа. Очень помогает в жизни. Условное название "учимся не наступать на
грабли, учимся на чужих ошибках". Есть замечательный ресурс
web.archive.org. Кто не видел, крайне рекомендую. Просто это очень интересная
вещь - практически, архив всего Интернета. Нам он позволяет посмотреть в
ретроспективе развитие того или иного сайта: как он менялся, как выглядел год
назад или 5 лет назад, как он выглядит сегодня? Тем самым, мы можем найти
интересные моменты, интересные решения или отвергнуть их – например, что вот
эти ребята уже такое пробовали и отказались, видимо не просто так. Этот анализ
интересен и полезен.

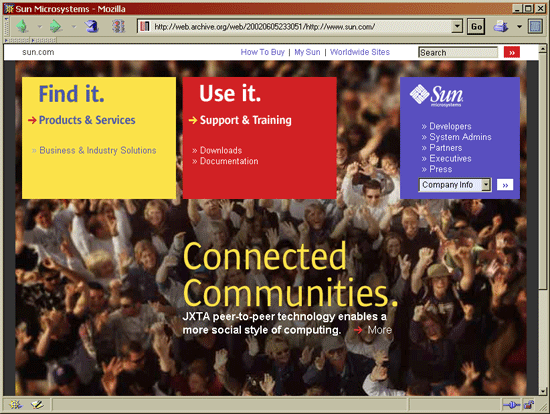
Вот, в
частности, в 2002 году сайт компании Sun.com выглядел таким образом. Мне это
решение понравилось своей лаконичностью - при том, что сайт содержит более 1
млн. страниц и документов, у него такой лаконичный вход "Найдите" и
"Используйте", такая лаконичная рубрикация.

Но, с
течением времени, в 2003 году, сайт принял более такой классический
академический вид, из чего несложно сделать вывод, что предыдущее решение было
интересным, но, все-таки, не работало.
В итоге
такого анализа мы получаем четко поименованные сегменты целевой аудитории и
понимание того, какие они, какие у них интересы к нашему сайту. Интересно, что
интересы у разных целевых аудиторий могут совпадать, но опыт пользователей
может быть кардинально разным.
Пользователи
бывают разные. В частности, на bash.org.ru был совершенно замечательный
анекдот. Суть его сводится к тому, что девушка хранила свои документы в
"Корзине". Друг программист от этого, конечно, не в восхищении - в
ужасе, я бы сказал. Но, тем не менее, давайте посмотрим на эту ситуацию без
юмора - такие пользователи есть, и могу взять на себя смелость сказать, что
девушка вела себя адекватно.
Давайте
отрешимся от нашего опыта использования Windows и вспомним, что же значит
русское слово "корзина". Как вы думаете, кто-то из вас хранит мусор в
корзине? Я думаю, вряд ли. "Корзина" – это емкость для переноса
чего-либо. И вот таких пользователей очень много – не айтишников, но достаточно
адекватных людей, читающих по-русски и понимающих по-русски. Есть у нас с вами
наработанные стереотипы, нам все кажется понятным и очевидным, но у большинства
пользователей это не так. Описав целевые аудитории, взяв этот пример за основу,
мы можем самостоятельно проверить наш сайт, по списку, с целевыми аудиториями
по интересам, насколько и как эти интересы пользователя удовлетворяются?
Программа
минимум. Интересы - удовлетворяется в принципе или нет? Мы не зря проводили
этот анализ. Мы поняли, что хотят пользователи от нашего сайта. И, в принципе,
доведение сайта до того, чтобы он удовлетворял эти интересы - уже серьезный
шаг. Например, на сайте есть товар, купить его можно, а вот сравнить или найти
адекватный товар – нет. Такой анализ покажет, что нам это необходимо.
При
проведении анализа нужно помнить, что очень не "оценивать", а решать
задачи. Мы делали сайт с очень жесткими условиями. Там каталог вложенности до 8
уровня, при этом сайт предполагался к распространению на CD-дисках, по почте и
никакого интерактива не предполагалось: только структура каталога, товар и
больше ничего. Мы с дизайнером долго думали, как решить эту, довольно сложную
задачу. Сделали некое решение, приходим к нашему клиенту. Показываем. Что
делает клиент? Начинает оценивать сайт. Как это происходит? Вы наверняка с этим
сталкивались. Он начинает нажимать на кнопки, практически наугад. Естественно,
через 5 минут у него реакция: "Что вы сделали, тут вообще нечего не
понятно!". Решилась ситуация довольно легко. Мы попросили привести
несколько его сотрудников, которые являются репрезентативными представителями
целевой аудитории, потому что этот сайт для специалистов, и просто поставили им
конкретную задачу - найдите антенну такую-то.
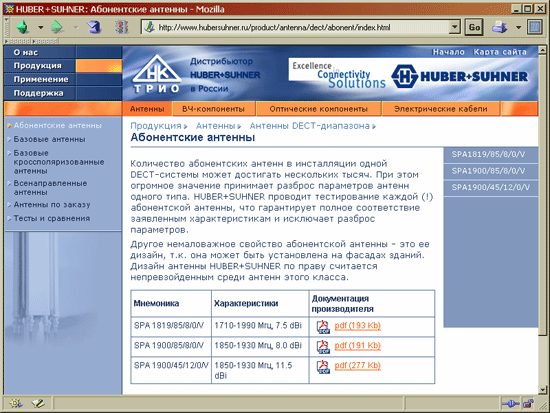
Первый шаг
очевиден. Люди переходят на входную страницу. На входной странице они видят 4
ссылки. Выбор однозначен. Нажимают - появляются еще 4 ссылки. Опять выбор
однозначен. Появляется левое меню - выбор однозначен. Появляется правое меню –
выбор однозначен. То есть задача решается последовательно, при чтении никакой
"каши" не возникает, достаточно простой линейный каталог. Каждый раз
осуществляется выбор одной из 5-6 ссылок и задача решается. А у этого сайта
задача была именно так поставлена.

Вот есть
заказчик оборудования, Он знает это оборудование, ему просто надо его найти.
Еще раз подчеркну – это пример демонстрации в подходе оценки сайта. Никогда
нельзя бросаться хаотично осматривать сайт и делать странные выводы - нравится
или не нравится. Всегда нужно четко сформулировать задачу и попытаться ее
решить от имени представителя того сегмента целевой аудитории, на которого это
рассчитано (в частности, на ту девушку, которая хранила документы в корзине, и
думать, понятно ли это ей).
Демонстрация
такого подхода. Это сайт OZON.ru. С ним получилась довольно забавная история.
Мои коллеги-проектировщики на работе рассказали, что они на нашем проекте
делали интернет-магазин, выявили очень интересную ошибку и поправили ее. Мне
нужен был пример того, где это неправильно. Ошибка была связана с интерфейсом
авторизации во время покупки. Примерно такое же решение, каким было
неправильное, есть на OZON.ru. Что мне нужно было сделать? Что-нибудь положить
в "корзину" и перейти к покупке. У меня это заняло чуть ли не 15
минут. Теперь поделюсь с вами.

Сформировался
довольно интересный ряд картинок, показывающий, как это происходит на сайте
OZON.ru: я пошел искать книжку Нильсена, ввел ее в поиск, получил результат.
Увидел, что вроде – она. Нажал на нее подробней посмотреть.

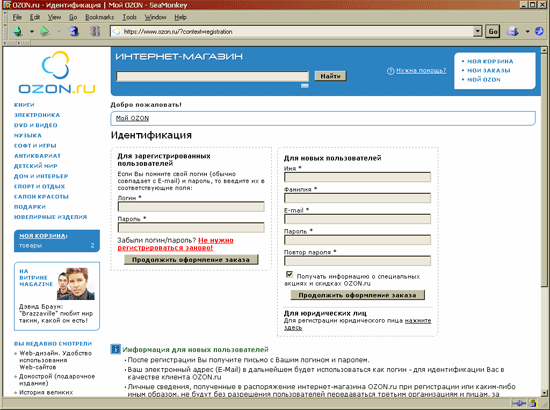
Перешел на
карточку товара. Хочу купить. Здесь у меня начинается ступор. Я пытаюсь понять,
что же я должен сделать. Очень внимательно изучаю мелкий текст. Ничего похожего
там нет. Следующая операция - где-то есть кнопка "Добавление в
корзину". Она нашлась. Более того, она нашлась за обрезом страницы, а
разработчики знают, что горизонтальная прокрутка – это плохо и они ее на всякий
случай совсем отключили. Ок. Нашел ее. Торчит. Нажимаю "В корзину".
Дальше происходит странное. Страницы репозиционируются. Это остается, и я
задумываюсь, что же делать дальше? Более того - меня очень сильно смутило слово
"продать", я "на автомате" стал искать слово
"купить". Слова "купить" на этой странице нет - интуитивно
понял, что оно должно быть где-то вверху. Вот ссылочка "Моя корзина".
Но, опять же, давайте разберем чуть поподробнее. "Моя корзина" ни в
коем случае не ассоциируется с моим действием. В момент принятия решения, я
хочу купить, "купить" – "положить в корзину". И здесь еще
одна забавная ошибка. Слово – "в корзину", в данном случае,
двусмысленное. Потому, что в "корзину" можно положить, в
"корзину" можно перейти. Еще один момент непонимания возникает.

Вот та
формочка, которую я искал, чтобы показать ошибку, выявленную на ресурсе,
который мы разрабатывали. Статистика показала, что на этой странице происходит
больше всего ошибок, пользователь дальше не проходит. Оказалась забавнейшая
вещь. Люди, имеющие пароль и логин, вводят его здесь, а кнопку нажимают вот эту.
Во-первых, надписи на кнопках совершенно одинаковы. Во-вторых,
"Продолжить", всегда ассоциируется со стрелкой вправо и вниз.
Вводится там, а нажимается вниз и получается ошибка. Но наши проектировщики не
мудрствовали лукаво, просто попросили поменять их местами и ошибка пропала. Но
если еще подумать, то здесь достаточно одной кнопки. Информация вводится либо
там, либо здесь, и кнопка, по которой мы продолжаем процедуру оформления
заказа, одна.
Коротенький
комплексный анализ. Сначала мы выявляем, какие у нас бывают пользователи.
Понимаем их опытность и элементы их поведения. Выявляем их интересы. Проверяем
наш сайт - насколько эти интересы, в принципе, удовлетворяются. Буквально
"да" или "нет". Для этого не нужно быть никаким экспертом,
по юзабилити, чтобы понять - такой-то сайт вот этого не делает. А дальше, в
зависимости от вашего опыта интернет-пользователя, проверять, хотя бы
интуитивно, удобства и эффективность этих действий (то есть, представляя ту
самую девушку, которая хранит документы в корзине), насколько удобно пройти
процедуру покупки, насколько понятно.
Вторая часть
доклада и вторая рекомендация, о которой хотел сегодня рассказать – анализ
точек выхода. Это достаточно очевидная вещь, многие об этом знают: смотрим
статистику, с каких страниц уходят, включаем голову и начинаем думать, почему.
Это понятно. Мне бы хотелось сосредоточиться на том, что точки выхода бывают
еще и внутри, в рамках страниц. Пример - идет новостная лента. Понятно, что
после прочтения новостей находится самое удобное место, чтобы предложить
подписаться на новости. Такой же точкой выхода на странице является конец
текста.
Очень частая
ошибка на очень большом числе сайтов. Пишется текст рекламного содержания:
"Покупайте в нашем магазине! Это здорово, это классно, это дешево, мы
быстро довезем!" При этом читаем, читаем... Навигация уходит наверх,
наверх... Дочитали, и как в анекдоте: "Хочу, хочу. Ну, хочу купить,
уговорили". А нажать некуда. Это та самая "точка выхода", куда
должны мы подсунуть ссылочку "купить" ("перейти в каталог",
"зарегистрироваться", "стать нашим клиентом" и т.д.). Грубо
говоря, уговорили человека - предлагайте в обязательном порядке.

Пример.
Совокупный выход со страниц "Новости", "Подробно" сайта bajkalmedia.com
составлял 87%. То есть пользователи проходили со входной страницы на
"Новости", "Подробно" и 87% из них уходили с сайта.
Размещение внизу по нашей рекомендации блоков "Статьи по теме" и
"Последние новости на сайте" сократило совокупный выход со страниц
такого типа до 24%, практически в 3 раза. Это еще раз маленькая иллюстрация к
тому, что такое точка выхода, то есть не "точка выхода",
зафиксированная в статистике, а точка выхода пользователя со страниц.
Закончить
мне хотелось бы любимой цитатой, я ее стараюсь чаще цитировать. Полторы тысячи
лет назад Сунь Цзы сказал: "Если ты думаешь как все, то уже ошибаешься.
Все думают по-разному. Если ты думаешь за всех - ты опять ошибаешься, у каждого
свои заботы. Думай за себя, но помни - не думая за других, ты, прежде всего, не
думаешь о себе".
Источник: http://www.oborot.ru/article/449/10 |
 Главная
Главная  Каталог статей
Каталог статей